<script type="text/javascript">
var bootstrap3_enabled = (typeof $().emulateTransitionEnd == 'function');
document.write(bootstrap3_enabled);
</script>
Вече горе-долу почнах да разбирам идеята на блоговете, но не съм убеден в нуждата от тях. Както и да е, моят блог е създаден на 23 Септември 2007г.
събота, 26 август 2017 г.
Check if Bootstrap 2 or 3 is loaded (проверка дали е зареден)
сряда, 16 август 2017 г.
sortable сортираща таблица html javascript
https://www.w3schools.com/howto/tryit.asp?filename=tryhow_js_sort_table_desc
<!DOCTYPE html>
<html>
<title>Sort a HTML Table Alphabetically</title>
<body>
<p>Click the headers to sort the table.</p>
<p>The first time you click, the sorting direction is ascending (A to Z).</p>
<p>Click again, and the sorting direction will be descending (Z to A):</p>
<table border="1" id="myTable">
<tr>
<!--When a header is clicked, run the sortTable function, with a parameter, 0 for sorting by names, 1 for sorting by country:-->
<th onclick="sortTable(0)">Name</th>
<th onclick="sortTable(1)">Country</th>
</tr>
<tr>
<td>Berglunds snabbkop</td>
<td>Sweden</td>
</tr>
<tr>
<td>North/South</td>
<td>UK</td>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Germany</td>
</tr>
<tr>
<td>Koniglich Essen</td>
<td>Germany</td>
</tr>
<tr>
<td>Magazzini Alimentari Riuniti</td>
<td>Italy</td>
</tr>
<tr>
<td>Paris specialites</td>
<td>France</td>
</tr>
<tr>
<td>Island Trading</td>
<td>UK</td>
</tr>
<tr>
<td>Laughing Bacchus Winecellars</td>
<td>Canada</td>
</tr>
</table>
<script>
function sortTable(n) {
var table, rows, switching, i, x, y, shouldSwitch, dir, switchcount = 0;
table = document.getElementById("myTable");
switching = true;
//Set the sorting direction to ascending:
dir = "asc";
/*Make a loop that will continue until
no switching has been done:*/
while (switching) {
//start by saying: no switching is done:
switching = false;
rows = table.getElementsByTagName("TR");
/*Loop through all table rows (except the
first, which contains table headers):*/
for (i = 1; i < (rows.length - 1); i++) {
//start by saying there should be no switching:
shouldSwitch = false;
/*Get the two elements you want to compare,
one from current row and one from the next:*/
x = rows[i].getElementsByTagName("TD")[n];
y = rows[i + 1].getElementsByTagName("TD")[n];
/*check if the two rows should switch place,
based on the direction, asc or desc:*/
if (dir == "asc") {
if (x.innerHTML.toLowerCase() > y.innerHTML.toLowerCase()) {
//if so, mark as a switch and break the loop:
shouldSwitch= true;
break;
}
} else if (dir == "desc") {
if (x.innerHTML.toLowerCase() < y.innerHTML.toLowerCase()) {
//if so, mark as a switch and break the loop:
shouldSwitch= true;
break;
}
}
}
if (shouldSwitch) {
/*If a switch has been marked, make the switch
and mark that a switch has been done:*/
rows[i].parentNode.insertBefore(rows[i + 1], rows[i]);
switching = true;
//Each time a switch is done, increase this count by 1:
switchcount ++;
} else {
/*If no switching has been done AND the direction is "asc",
set the direction to "desc" and run the while loop again.*/
if (switchcount == 0 && dir == "asc") {
dir = "desc";
switching = true;
}
}
}
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<title>Sort a HTML Table Alphabetically</title>
<body>
<p>Click the headers to sort the table.</p>
<p>The first time you click, the sorting direction is ascending (A to Z).</p>
<p>Click again, and the sorting direction will be descending (Z to A):</p>
<table border="1" id="myTable">
<tr>
<!--When a header is clicked, run the sortTable function, with a parameter, 0 for sorting by names, 1 for sorting by country:-->
<th onclick="sortTable(0)">Name</th>
<th onclick="sortTable(1)">Country</th>
</tr>
<tr>
<td>Berglunds snabbkop</td>
<td>Sweden</td>
</tr>
<tr>
<td>North/South</td>
<td>UK</td>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Germany</td>
</tr>
<tr>
<td>Koniglich Essen</td>
<td>Germany</td>
</tr>
<tr>
<td>Magazzini Alimentari Riuniti</td>
<td>Italy</td>
</tr>
<tr>
<td>Paris specialites</td>
<td>France</td>
</tr>
<tr>
<td>Island Trading</td>
<td>UK</td>
</tr>
<tr>
<td>Laughing Bacchus Winecellars</td>
<td>Canada</td>
</tr>
</table>
<script>
function sortTable(n) {
var table, rows, switching, i, x, y, shouldSwitch, dir, switchcount = 0;
table = document.getElementById("myTable");
switching = true;
//Set the sorting direction to ascending:
dir = "asc";
/*Make a loop that will continue until
no switching has been done:*/
while (switching) {
//start by saying: no switching is done:
switching = false;
rows = table.getElementsByTagName("TR");
/*Loop through all table rows (except the
first, which contains table headers):*/
for (i = 1; i < (rows.length - 1); i++) {
//start by saying there should be no switching:
shouldSwitch = false;
/*Get the two elements you want to compare,
one from current row and one from the next:*/
x = rows[i].getElementsByTagName("TD")[n];
y = rows[i + 1].getElementsByTagName("TD")[n];
/*check if the two rows should switch place,
based on the direction, asc or desc:*/
if (dir == "asc") {
if (x.innerHTML.toLowerCase() > y.innerHTML.toLowerCase()) {
//if so, mark as a switch and break the loop:
shouldSwitch= true;
break;
}
} else if (dir == "desc") {
if (x.innerHTML.toLowerCase() < y.innerHTML.toLowerCase()) {
//if so, mark as a switch and break the loop:
shouldSwitch= true;
break;
}
}
}
if (shouldSwitch) {
/*If a switch has been marked, make the switch
and mark that a switch has been done:*/
rows[i].parentNode.insertBefore(rows[i + 1], rows[i]);
switching = true;
//Each time a switch is done, increase this count by 1:
switchcount ++;
} else {
/*If no switching has been done AND the direction is "asc",
set the direction to "desc" and run the while loop again.*/
if (switchcount == 0 && dir == "asc") {
dir = "desc";
switching = true;
}
}
}
}
</script>
</body>
</html>
събота, 6 май 2017 г.
Joomla Position как да добавим позиция
1. Общо взето, в който и да е от файловете намиращи се в директорията /tpls/, трябва да добавите следното:
<!-- моя нова позиция за модул -->
<?php if ($this->countModules('ime-na-nova-poziciya')) : ?>
<div class="span6 <?php $this->_c('ime-na-nova-poziciya')?>">
<jdoc:include type="modules" name="<?php $this->_p('ime-na-nova-poziciya') ?>" style="raw" />
</div>
<?php endif ?>
<!--//моя нова позиция -->
2. В templateDetails.xml, където и да е между другите позиции се добавя
<position>ime-na-nova-poziciya</position>
вторник, 18 април 2017 г.
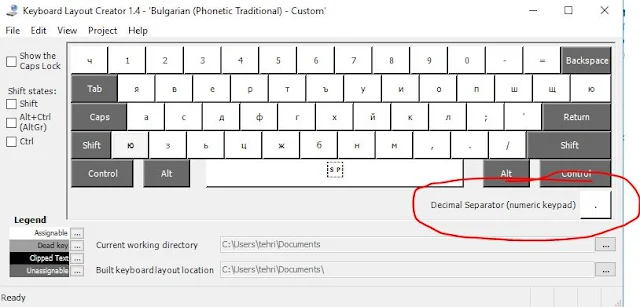
Точка вместо запетая, при натискане на "Del" бутона от NumPada
Искам бутона за точка (delete) в NumPad-а да ми работи като точка, а не като запетая, когато пиша на кирилица, а не само на латиница. Цифрите така или иначе са си на арабски, независимо дали е кирилица или латиница, но не така стои въпроса с конкретния бутон, който упорито си работи като десетична запетая при включена кирилица.
- Трябва да се инсталира Microsoft Keyboard Layout Creator
- След това се зарежда съществуващата клавиатура, за която искате да се промени , със . (в моя случай Bulgarian Phonetic Traditional)
- Записвате променената клавиатура
- И от Project се избира "Build dll and Setup Package", програмата генерира инсталационни файлове и ви отваря автоматично въпросната директория
- В моя случай ги генерира в C:\Users\вашия-потребител\Documents\layout01, от там стартирате Setup.exe , което инсталира новия език
- Добавяте езика в Region & Language
Ако искате, може да свалите направо готов инсталатор Bulgarian phonetic traditional with dot instead of comma (точка вместо запетая)
неделя, 16 април 2017 г.
Как да обърнем (convert) acsm или ePUB файл към нещо което да се чете Kindle
UPDATED 2025: След като си стопих нервите с качване през имейл или сенд то киндъл , правилният начин е с качествен USB DATA CABLE! а не за зарядно, просто да си качиш AZW3 файла на киндъла
Тъй като хабер си нямам за какво става въпрос, наивно си платих 7лв. и получих някакъв файл със разширение acsm, в него има разни мета тагове и всико останало, но не и съдържанието на самата книга.

За да четете тоя файл ви е необходима безплатната Adobe Digital Editions 4.5, там се логвате (като може и анонимно).
В нея си отваряш книгата и тя си създава някаква папка в Users\Твоя-юзър-нейм\Documents\My Digital Editions
Там въпросната книга явно е свалена и се е конвентирала в някакъв друг "непознат-до-този-момент-за-мен-формат" ePUB
Как да е, но се оказа, че тоя ePUB не може да се качва директно в Kindle-а, заради "политиката на Амазон по не знам си кво" да си купуваш само от техния сайт (където естествено книгата, която търся я няма)....
Та за да конвертираш тоя ePUB към нещо четящо се на Kindle, е необходимо първо да му махнеш някаква DRM защита. След 20 неуспешни опита намерих Epubor EPUB DRM Removal.
Лошото е, че е платен, но има и free trail версия, която за 1 книга сработи при мен, перфектно.
Уловката тук е, че след като я "разкодираш" книгата се записва в някаква друга папка
C:\Users\Твоя-юзър-нейм\EPUBDRMRemoval
Взимаш си го от там тоя ePUB и от тук вече е лесно, с първия срещнат онлайн конвертор я обръщаш към azw3
В моя случай, това свърши работа
http://www.online-convert.com
Пия бира, от скъпата!
понеделник, 10 април 2017 г.
Edit the style of Purity III template
This was a big mess for me, however I hope that I solved it.
Firstly, you have to create your Theme, or edit the existing one in directory /less/themes/
Mine is called 1912, so the final directory becames /less/themes/1912/
Than you have to create a file called custom.less
This file kind of overrides the existing css styling.
When you add any change, than you have to save it from your joomla admin panel
The final but most important part is, when you save it, you have to press "Compile LESS" - воала

Firstly, you have to create your Theme, or edit the existing one in directory /less/themes/
Mine is called 1912, so the final directory becames /less/themes/1912/
Than you have to create a file called custom.less
This file kind of overrides the existing css styling.
When you add any change, than you have to save it from your joomla admin panel
The final but most important part is, when you save it, you have to press "Compile LESS" - воала

Абонамент за:
Коментари (Atom)